Сразу как я начал создавать свой блог, у меня возникло множество вопросов. Приведу лишь несколько:
Какой дизайн выбрать?
Как добавить тот или иной элемент управления (меню, счётчик посещений и т.д.)?
Kак изменить порядок следования сообщений в блоге?
В этом разделе я хотел бы поделиться с Вами своим опытом в разрешении вопросов, возникающих у таких новичков как я, при построении своего первого блога.
Выбор дизайна.
При создании блога пользователю предлагается на выбор несколько вариантов дизайна (шаблоны). Выбранный шаблон потом можно изменить в настойках блога. Следует отметить, что при изменении шаблона, некоторые элементы управления, добавленные в процессе улучшения блога пользователем, могут быть утеряны (подробнее об этом здесь). Кроме вариантов дизайна, предлагаемых службой Blogger при создании блога, в интернете существует огромное множество Templates (шаблонов, заготовок) дизайна для блогов. Например вот тут.
На мой взгляд дизайн блога должен быть простым и не загромождающим представленную на нём информацию всяческими графическими изысками. Поэтому для начала я выбрал шаблон Denim, предлагаемый службой Blogger. Лучше выбрать шаблон с фиксированной шириной поля для отображения сообщений (контента). Подробнее об этом здесь.
Кроме того на форуме, как в принципе на любом сайте, должна присутствовать хорошая, наглядная возможность навигации. Чтобы посетитель легко мог перейти от одного раздела к другому. Для этого, на мой взгляд, больше всего подходит меню разделов.
Создание меню разделов.
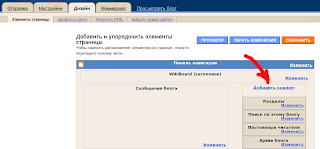
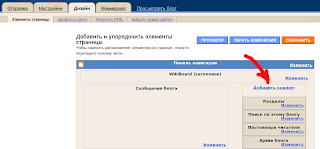
По умолчанию меню в шаблоне Stretch Denim отсутствует. Поэтому добавим его посредством гаджета (элемента блога). Для этого в настройках блога выберем закладку "Дизайн" и в подразделе "Элементы страницы" щёлкаем по "Добавить гаджет". В открывшемся окне добавления гаджета выбираем гаджет Ярлыки. Настраиваем и обзываем гаджет (например Меню или Разделы). Добавленный гаджет устанавливаем в нужное место блога.

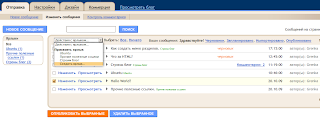
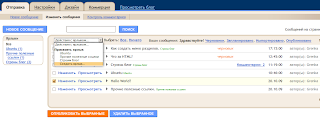
Теперь осталось присвоить ярлыки сообщениям, т.е. отнести их к тому или иному разделу. Для этого в настройках блога выберем закладку "Отправка" и в подразделе "Изменить сообщения" отметим все сообщения, которые принадлежат к одной тематике. Присвоим этим сообщениям ярлык при помощи поля "Действия с ярлыком...", расположенного над списком сообщений.

К достоинствам такого создания меню я отношу простоту создания. До сих пор мы использовали только стандартные инструменты дизайна службы Blogger. К тому же сообщения автоматически "переносятся" в нужный раздел (ярлык) при назначении им ярлыка. Так что не забывайте назначать Вашим сообщениям ярлык. Это можно сделать сразу при создании нового сообщения или как показано выше в подразделе "Изменить сообщения". Кроме того для каждого раздела (ярлыка) отображается количество сообщений в нём.
На мой взгляд, такое меню имеет и недостатки. Во-первых, это отсутствие иерархии. В меню нет возможности отобразить подразделы. Во-вторых, это невозможность отображать разделы в произвольном порядке. Гаджет Ярлык можно настроить так, чтобы ярлыки (разделы) отображались либо в алфавитном порядке, либо согласно частоте использования.
Можно создать меню и с помощью собственного HTML/JavaScript гаджета. Но это требует знания языков и об этом я расскажу позже.
Итак теперь наш блог обладает базовой функциональностью. И можно начинать создавать статьи (сообщения) и наполнять его содержанием. О том как можно увеличить функциональность блога я планирую рассказать в следующих статьях. А в конце этой статьи мне бы хотелось затронуть ещё одну тему. Это порядок отображения сообщений в блоге.
Порядок отображения сообщений в блоге.
На сколько я понял, единственной возможностью изменить порядок отображения сообщений является изменение даты их создания. Так сообщения с более ранней датой создания отображаются ниже. Я считаю такой метод искусственным, но лучше пока не нашёл.
Итак теперь блог готов к заполнению его сообщениями. И одна эта статья у меня уже есть. ;-) Дерзайте, успехов в строительстве!
На мой взгляд дизайн блога должен быть простым и не загромождающим представленную на нём информацию всяческими графическими изысками. Поэтому для начала я выбрал шаблон Denim, предлагаемый службой Blogger. Лучше выбрать шаблон с фиксированной шириной поля для отображения сообщений (контента). Подробнее об этом здесь.
Кроме того на форуме, как в принципе на любом сайте, должна присутствовать хорошая, наглядная возможность навигации. Чтобы посетитель легко мог перейти от одного раздела к другому. Для этого, на мой взгляд, больше всего подходит меню разделов.
Создание меню разделов.
По умолчанию меню в шаблоне Stretch Denim отсутствует. Поэтому добавим его посредством гаджета (элемента блога). Для этого в настройках блога выберем закладку "Дизайн" и в подразделе "Элементы страницы" щёлкаем по "Добавить гаджет". В открывшемся окне добавления гаджета выбираем гаджет Ярлыки. Настраиваем и обзываем гаджет (например Меню или Разделы). Добавленный гаджет устанавливаем в нужное место блога.

Теперь осталось присвоить ярлыки сообщениям, т.е. отнести их к тому или иному разделу. Для этого в настройках блога выберем закладку "Отправка" и в подразделе "Изменить сообщения" отметим все сообщения, которые принадлежат к одной тематике. Присвоим этим сообщениям ярлык при помощи поля "Действия с ярлыком...", расположенного над списком сообщений.

К достоинствам такого создания меню я отношу простоту создания. До сих пор мы использовали только стандартные инструменты дизайна службы Blogger. К тому же сообщения автоматически "переносятся" в нужный раздел (ярлык) при назначении им ярлыка. Так что не забывайте назначать Вашим сообщениям ярлык. Это можно сделать сразу при создании нового сообщения или как показано выше в подразделе "Изменить сообщения". Кроме того для каждого раздела (ярлыка) отображается количество сообщений в нём.
На мой взгляд, такое меню имеет и недостатки. Во-первых, это отсутствие иерархии. В меню нет возможности отобразить подразделы. Во-вторых, это невозможность отображать разделы в произвольном порядке. Гаджет Ярлык можно настроить так, чтобы ярлыки (разделы) отображались либо в алфавитном порядке, либо согласно частоте использования.
Можно создать меню и с помощью собственного HTML/JavaScript гаджета. Но это требует знания языков и об этом я расскажу позже.
Итак теперь наш блог обладает базовой функциональностью. И можно начинать создавать статьи (сообщения) и наполнять его содержанием. О том как можно увеличить функциональность блога я планирую рассказать в следующих статьях. А в конце этой статьи мне бы хотелось затронуть ещё одну тему. Это порядок отображения сообщений в блоге.
Порядок отображения сообщений в блоге.
На сколько я понял, единственной возможностью изменить порядок отображения сообщений является изменение даты их создания. Так сообщения с более ранней датой создания отображаются ниже. Я считаю такой метод искусственным, но лучше пока не нашёл.
Итак теперь блог готов к заполнению его сообщениями. И одна эта статья у меня уже есть. ;-) Дерзайте, успехов в строительстве!
Полезные ссылки:
4 комментария:
Выбирай дизайн как можно проще, главное чтобы слой контента разделялся цветом от слоя навигации (навигационный сделай чуть темнее тоном).
Да еще важный момент, ширина сайта лучше использовать 800-900px и шрифт Segoe UI, Trebuchet MS. Удачи с выбором стиля блога.
Спасибо большое за советы. Попробую.
Сообщи лучше как быстро размещать фото в блог из"пикасса".
И почему так коряво выходит, вставляя изображение с других сайтов можно разместить фото исходного размера, а с пикасса нельзя (точнее через раз)
Всё можно. Я уже отвечал вам на форуме блоггера:
http://www.google.com/support/forum/p/blogger/thread?tid=71bcb787080efdee&hl=ru
И в комментариях к моей статье "Способы отображения картинок в блоге.":
http://wikiboard.blogspot.com/2009/10/blog-post_9725.html
На мой взгляд достаточно подробно.
Отправить комментарий